티스토리에 넣은 구글 애드센스 광고가 모바일에서 보이지 않는 경우 해결법! (2020/10/10 기준)
안녕하세요. 항상 자기계발을 위해 노력하는 공부생활자입니다.
오늘은 티스토리 블로그의 구글 애드센스 광고가 모바일 상에서도 나오도록 설정하는 방법을 알아보겠습니다.
[배경] PC에서 보이는 광고가 모바일 상에서는 전혀 보이지 않는다?
저는 티스토리 블로그를 8월 말에 처음 만들고, 구글 애드센스를 달게 된 지 이제 열흘 째가 되었습니다.
블로그를 써보는 게 처음이라 해외생활의 일상 기록에 남기는 용도로 쓰다가
눈동냥 귀동냥으로 구글 애드센스라는 걸 접하고 10월 1일에 처음 신청해봤는데
한 시간만에 승인이 되고 애드센스 광고를 붙일 수 있다는 승인 메일을 받았어요.

비록 수익은 0원이더라도 제 블로그에 광고가 달린 게 신기해서
구글 애드센스를 달았다는 것만으로 마냥 뿌듯해하며 지내다가
줄곧 pc 버전으로만 계속 써왔다보니, 티스토리 모바일 앱을 뒤늦게 설치하고
pc에서와 달리 모바일 상에서는 광고가 전혀 보이지 않는다는 것을 알게 되었어요.
[문제점] 문제를 얘기한 사람은 많은데 해결책을 쉽게 찾을 수 없다?
다른 분들의 블로그를 보니 구독자 수도 많으시고 광고도 모바일 앱에서 노출이 되는데
제 블로그는 왜 안되는 걸까 하며 모바일에서 광고를 넣는 방법을 열심히 검색해봤어요.
그런데 모바일에서 광고가 보이지 않는다, 무한대기 중이다,
플러그인 애드센스 적용이 안 된다고 문의하는 글들은 많은데
명쾌하게 설명되어 있는 페이지를 도무지 쉽게 찾을 수가 없었어요.
방법이라고 정리해둔 포스팅들도 잘 이해가 안되고 작동이 안되었어요.
구글 애드센스 신청하는 방법이나 티스토리에 애드센스 넣는 법 등은
정리해두신 분들이 정말 많아서 혼자서 쉽게 금방 설정할 수 있었는데,
모바일 앱에서 광고가 뜨게 만드는 법은 찾기가 너무 힘들었어요.
그래서 결국, 직접 삽질하고 해결한 방법을 정리해보았습니다!
만일 본인의 블로그가 모바일상 광고가 전혀 노출이 안된다면 지금 당장 설정해보세요.
[전제 조건] 구글 애드센스 승인 및 PC에서는 연결되어 있는 상태
구글 애드센스를 승인 받고 화면에 광고를 띄우는 과정은 정리된 사이트와 포스팅이 많으니 참고하시면 좋겠습니다.
필요한 기본 정보는 구글 애드센스 공식 홈페이지를 참고해보시는 것이 좋습니다.
특히 저처럼 시작한지 얼마 안 된 경우는 더더욱 정책과 관련된 부분을 숙지해두는 것이 좋을 것 같습니다.
support.google.com/adsense#topic=3373519
AdSense 고객센터
Google 지원 담당 인력의 안전을 위한 코로나바이러스감염증-19 예방 조치로 인해 일부 지원 옵션의 이용이 불가능하거나 지연될 수 있습니다. 불편을 드려 죄송합니다. 너그러운 양해 부탁드립니
support.google.com
[해결 방법]
1. 반응형 광고를 만든다.
2. 티스토리 플러그인에서 구글 애드센스(반응형)을 등록한다.
이렇게 두 가정 과정을 마치면 알아서 모바일과 PC에서 잘 나오게 됩니다.
그럼, 1과 2 각 단계의 자세한 방법을 설명드릴게요.
1. 반응형 광고를 만든다.
[구글 애드센스 홈페이지 > 개요] 메뉴로 들어가서 현재 자동광고로 설정되어 있는지 확인합니다.

[구글 애드센스 > 개요 > 광고 단위 기준 > 신규 광고 단위 만들기] 가 있습니다.

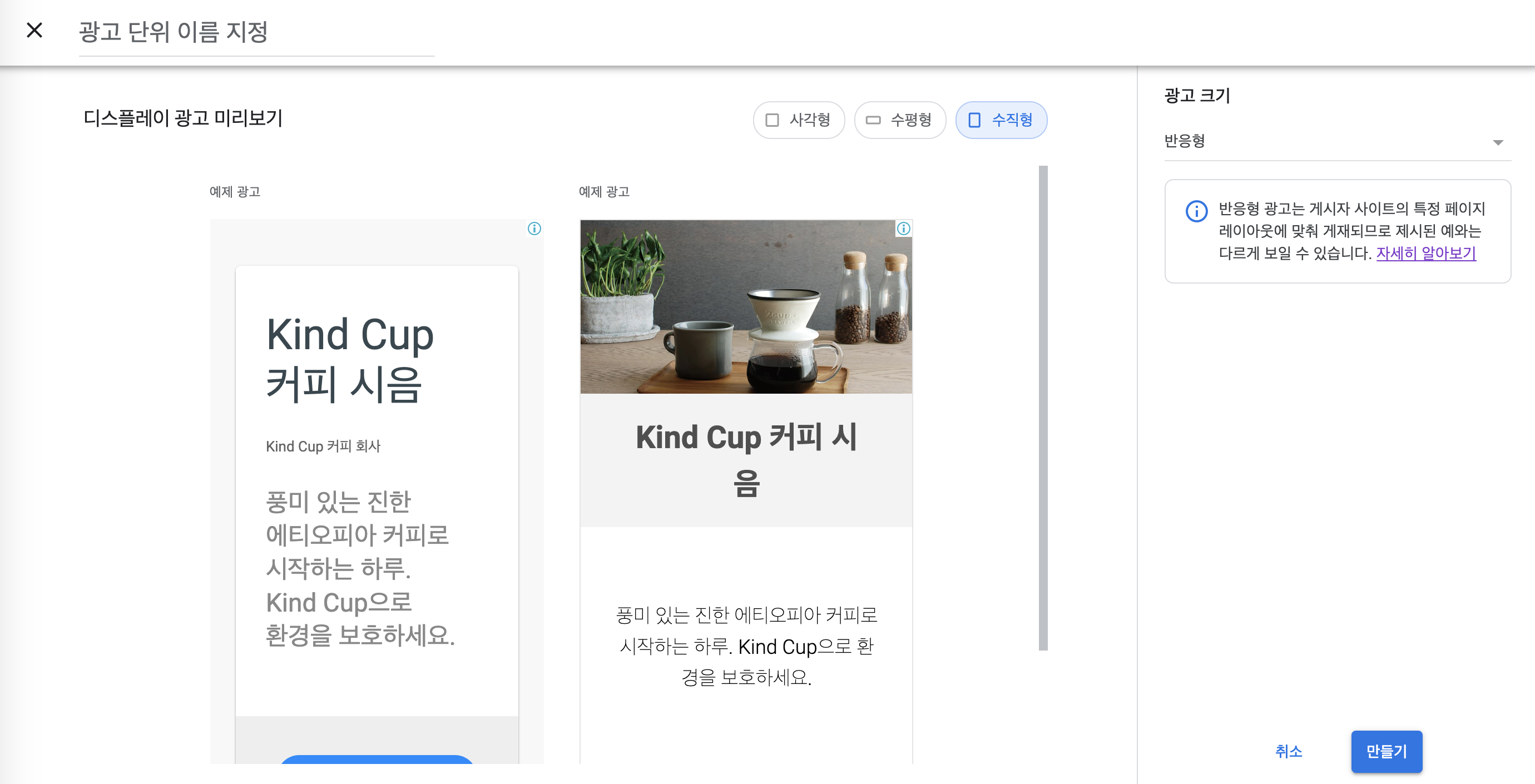
[구글 애드센스 > 개요 > 광고 단위 기준 > 신규 광고 단위 만들기 > 디스플레이 광고] 를 클릭합니다.
새로 생긴 창에서 각각 사각형/수평형/수직형 광고 단위를 '반응형'으로 만듭니다.
(반응형/고정 중 기본값이 '반응형'으로 되어 있습니다.)



이렇게 세 가지 단계를 거쳐 만들고 나면 개요 > 광고 단위 기준 > 기존 광고 단위 (하단) 에 새로 만든 파일들이 보입니다.

각 파일명들의 오른쪽 < > 버튼을 누르면 코드 생성기라는 창이 뜹니다.

이후 2.단계에서, 여기의 HTML 코드를 복사해서 입력합니다.
2. 티스토리 플러그인에서 구글 애드센스(반응형)을 등록한다.
[티스토리 블로그관리 > 플러그인 > 구글 애드센스 (반응형)] 을 선택합니다.

플러그인 중에 구글 애드센스 (PC), (모바일), (반응형) 3가지로 나뉘어져 있는데,
(반응형)을 사용하면, #PC #모바일 두 가지에 모두 대응 가능합니다. (반응형에 대한 설명 링크)

[구글 애드센스 (반응형) > 광고 코드 붙여넣기]
클릭하면 나오는 창에서 광고 양식을 고르고, 그곳에 원하는 디스플레이 광고 코드를 붙여넣기 하면 됩니다.

붙이는 코드는 애드센스에서 만든 반응형 광고 코드를 복사해서 그대로 붙여넣으면 됩니다.

팝업 창 아래 나온 빈 상자에 붙여넣기 한 후, [변경사항 적용]을 누릅니다.
그러면 모든 과정이 끝났습니다.
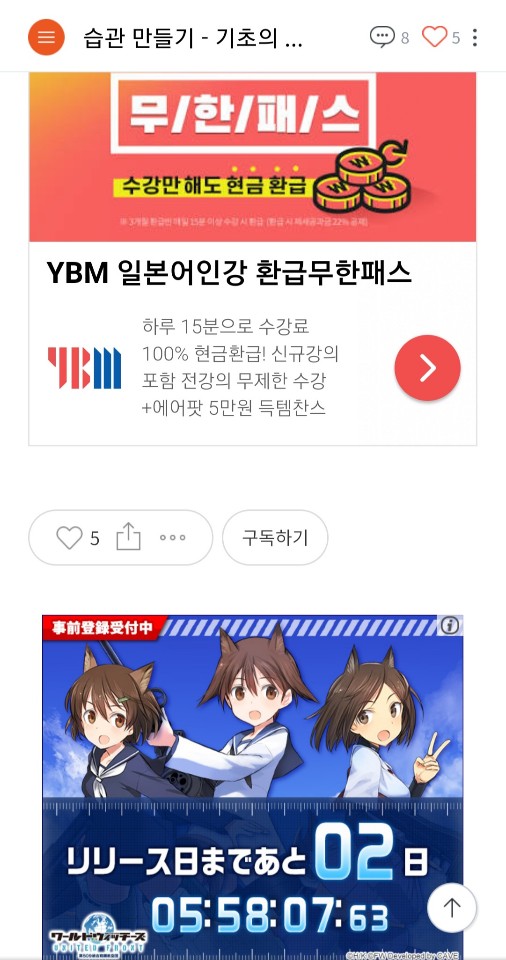
모바일에서 기대하는 대로 잘 나오는지 확인해봐야 합니다.
적용 후, 티스토리 앱에서는 물론 주소를 통한 직접 유입 모두 광고가 같이 뜨는 것을 확인했습니다.



지금까지 직접 여러 차례 시도하고 해결해 본 방법을 정리해보았습니다.
한참을 찾아도 명쾌하게 밝혀둔 최근 자료가 없어서 저는 무척 당황했었습니다.
어려움을 겪고 계셨던 분들에게 도움이 되었으면 좋겠습니다.
'블로그 운영' 카테고리의 다른 글
| 티스토리 블로그, 네이버 블로그 함께 운영하기 (2) | 2021.01.10 |
|---|---|
| 티스토리 블로그 애드센스 광고 승인 Do's & Don'ts (2) | 2021.01.06 |
| 구글 애드센스로 돈 벌기 / 왜 해야 할까? (4) | 2021.01.06 |
| 블로그 애드센스 애드핏 수익 결산 / 현실적인 2개월 수익 후기 (2) | 2020.12.31 |
| 티스토리 유입 경로 daum.net, google.com, google.co.kr 확인 방법 (1) | 2020.12.13 |




댓글